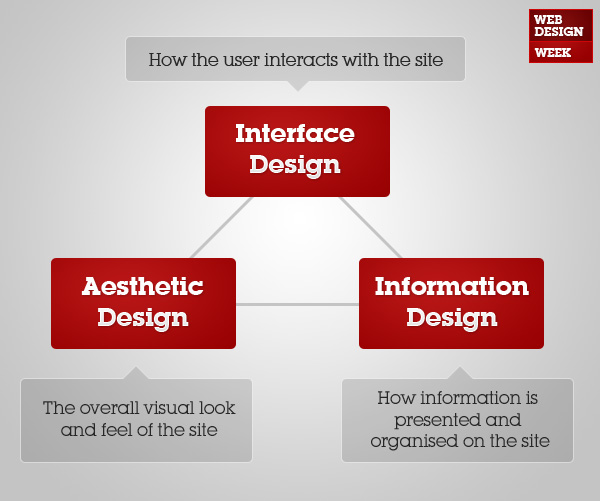
Good interface design is like the air we breathe - it's there when you need it and you use it without thinking. If you've ever used a bad interface design, struggled to get around a site, clicked away because you couldn't figure out what was going on, not been able to complete a task you had in mind, or just been plain confused, you'll know the perils of going wrong in this area.
Websites are not pretty pictures, they are there to be used and consumed, so it's pretty important that as web designers we spend a good portion of time thinking about usability. In this article we'll consider some of the big usability issues and my tips for being a better interface designer.

1 - Analysing Audiences

When laying out Psdtuts+ we take into consideration the different ways people will be using the site
In any website there are at least three distinct parties involved - the client or owner of the site, the users of the site and the designer or builder of the site. In fact often there are multiple groups of users, a few different client representatives and possibly a few people on the design team. These are all what people like to refer to as stakeholders (a word that makes me imagine a bunch of people holding t-bones).
Now the thing about stakeholders is, everyone usually wants something different. Your client(s) have an agenda - whether it's pleasing the boss, making the logo bigger, and of course getting their message across. Your users have an agenda - the tasks they are trying to perform, the information they are trying to find. And of course you have an agenda - getting your design featured on a favourite CSS gallery, pleasing your boss, fitting in a quick design before 5pm when you're going out ...
Well in the world of stakeholders, it's always important to remember that users come first. If you want a successful site you have to negotiate your own plans with your client's needs in such a way that the users are happy and find what they need. This is why one of the first things you do in planning a website is to figure out who the target audience is.
Audience Classes
The words target audience seem to imply that it's a group of people we are targetting for use of the site. The reality is more like there's a bunch of people who are going to use the site whether we like it or not, and it's up to us to figure out how to serve these people. So I prefer to think of Audience Classes, that is different groups of people who are going to use a site.
Each audience class will have a set of tasks they are trying to perform and information they are interested in. As a web designer your task is to figure out who these classes of people are, what they want and how they are going to use the site. To complicate matters, you can generally break up an audience in several different ways, some of which will be more helpful than others.
So for example on Psdtuts+ you could say we have these four audience classes:
- Photoshop and Design Amateurs
- Web and Graphic Designers
- Computer Graphics Artists
- Casual Interest Visitors
Now this is probably a good audience segmentation method if I was interested in what types of content to put on the site - e.g. should we have more web design tutorials or more 3d blending tutorials? But in terms of the usability of the site it's not very helpful. Another way to break up the audience is to say we have these groups:
- People on a mission to learn Photoshop
- Regular readers just keeping up their skills
- Regular readers looking to kill time
- Regular readers participating in the community
- Occasional or casual visitors
Looking at it this way you see that different audience types come to Psdtuts+ with a different goal in mind. From this breakup we might deduce that people in categories 1 and 2 are most likely to hit our Plus system, categories 1 and 4 will be interested in the Flickr group, and so on. Then you would estimate different audience group sizes and you'll have an idea of what is most and least important on the site.
Prioritizing User Tasks
Once you've identified sets of users, figured out what they want to do on the site and roughly how big and important the different sets are, you can work out priorities for the different user tasks. Importantly your client/owner goals come into play here as they will weight the importance of different user groups.
So back to our Psdtuts+ example, one of the most important user tasks is signing up to the Plus system because it's what pays for the site, so even though "People on a mission to learn Photoshop" isn't as big an audience group as "Regular readers looking to kill time" and "Regular readers participating in the community", they are more important nevertheless. Consequently we give some of our best screen space (top right of the sidebar) to a box about joining Plus.
"Regular readers participating in the community" on the other hand is quite a large group but also happens to be a group of people who are both familiar with the site and willing to do a little bit more work, so something like the Flickr group can sit low on the sidebar where it is accessible but not immediately obvious.
Part Instinct, Part Analysis, Part Common Sense
At the end of the day figuring out audience groups, what they want and will do is a mix of instinct, analysis and common sense. I often feel like I'm making educated guesses, while I'm sure on projects with a big budget you could conduct surveys and be a little more sure. I think whatever your skill and budget level though it is a good habit to write out a short analysis of the different groups. Often it forces you to see relationships and issues you might not think of otherwise.
You can then present your analysis to the client. In most cases you should find they can tell you things about the audience groups you never would have known otherwise. And the more you know about the users, the better you can design a site for them.
2 - You can learn a lot by watching people

It's quite fascinating (and infuriating) watching what people actually do on a site
The best way to know how people are going to use a website is to watch them do it. This is called user testing and for a long time I was under the impression that it was something only big, fancy interactive agencies got to do. Sure, to do formal user testing is probably something that is out of the budget of most web design projects, but there are quite a few things you can do even if you're just one guy sitting in a basement taking web projects over eLance.
User Testing is Good for You as a Web Designer
The first thing you need to recognize is that when you carry out any sort of user testing, it's going to make you a better web designer. You'll get to see exactly how people use your web designs and there's a good chance you'll be surprised at how they do so. Things you think are obvious often aren't, text you thought explained something - doesn't even get read, and generally speaking users do things they weren't supposed to do. Even if the only user testing you ever do is asking some friends to use a site while you observe them, you'll already be better for it, regardless of the project itself.
There's Proper User Testing
If you want to conduct formal user testing, one of the simplest and least costly methods is to use Jakob Neilsen's Heuristic Evaluation. Despite the scary name, this is basically getting a set of guinea pigs to use a site and then evaluating them against a bunch of special criteria called heuristics. The set of heuristics most commonly used is Neilsen's set of 10 Usability Heuristics and the actual process ofhow you conduct the testing is explained by Neilsen in a reasonably easy to understand article.
The neat thing about Heuristic Evaluation is you don't need very many people to test, in fact 5 people should find around 75% of all usability problems, while doubling that to 10 will only get you up to 85%. I imagine the 5 people need to be reasonably diverse however because the idea is that different people will tend to find different problems.
According to one case study, the "benefit-cost ratio for a heuristic evaluation project of 48: The cost of using the method was about $10,500 and the expected benefits were about $500,000" (Neilsen 1994) - which sounds pretty amazing, though I know I haven't worked on very many projects where I could have swung an extra 10 grand past the client.
And There's Rough User Testing
Just because you don't have a cool $10,500 to throw around, doesn't mean you can't benefit from user testing though! At the end of the day, all you really need is a few people (a.k.a. friends) who you can get to spend 10 minutes with. Beforehand you need to organise something to test them on. This can be anything from paper & pen wireframes to Photoshop mockups to a half-working website. Next you should figure out some ideas about what you're looking for, what tasks a person will be attempting on the site and make it clear in your own mind what you are expecting to see.
Now sit your guinea pig down, brief them so that they understand what they are trying to accomplish - i.e. "You're trying to buy a ticket to Fiji and you've arrived at this page ...", then show them the set of JPEGs or pieces of paper or the bare bones site. If it's not something that is actually functional (i.e. a set of JPGs or papers) thenyou produce the functionality - either by explaining what happens when they "click" somewhere or by changing to the next screen they see.
Personally I think JPGs are best because you can watch where the person's mouse moves, they are seeing something that approaches what they will actually see, but at the same time you don't need to have gone and built a full site.
While you're testing you shouldn't be saying too much, remember you're observing!At the end you spend another couple minutes asking them any questions you have"Why the heck did you click there you dimwit?" and making any notes you need"Note to self, make that button much bigger".
And that's it! You don't need a white lab coat, you don't need special equipment, you don't really need anything ... except some friends or people you can bribe - who aren't web designers themselves.
3rd Party Paid Services
After writing all this it occurred to me that there might be some relatively cheap third party services who can provide user testing. Sure enough, there's a company calledUserTesting.com who will provide you a video and written summary of a real person using your site starting at $19 for a single tester all the way up to 100 testers for $1,699. I can't say how objective these people are, but I have to say spending $100 to get 5 people to run through a site isn't too bad for a small-medium sized project. If nothing else it sure does sound impressive when you tell your client you're going to organise a set of user testing!
You should keep in mind that you can only really use a service like this with an actual working website. If you're trying to do testing at the Photoshop mockup stage or at the paper and pen wireframe stage, then you're going to have some difficulties!
Post Launch Analysis Tools
In this day and age there are a lot of statistical tools you can use to test how people use a site. Here are a few tools for analysing:
-
Click analysis - CrazyEgg, Google Analytics Site Overlay, ClickHeat
With these services you can see heatmaps of where people click. The only one I've really used is the one in Google Analytics (click on Content > Site Overlayin the side menu). These are pretty neat for seeing roughly where most people are going on a given page, but of course you don't know much else about what the users are doing or trying to achieve, so it really is only half the story.
-
Path analysis -Most good analytics packages
Figuring out what paths users take through a site can be determined by stats packages like Google Analytics. Between setting up goals, funnels and events, tracking exit pages, as well as just browsing by content and looking at navigation paths, there really is more information than you can shake a stick at. Personally I find it a bit overwhelming sometimes and only really use goals and funnels, but I guess it's better to have more than you need, than be needy.
-
Split Testing - Most good analytics packages
Split testing is when you alternate between two different versions of a page to see how each one converts. It's a pretty handy technique for figuring out how to optimize sales and landing pages in particular, but you could use it on pretty much any type of interface design.
3 - "Don't Make Me Think" ... too much

What a title! What a book!
Don't Make Me Think is the title of a famous book by usability expert Steve Krug and pretty much sums up usability into that one statement. A usable design shouldn't involve thought, it should be obvious what to do and when to do it. In the book Krug explains that people use sites in a very different manner to how we'd like to believe they do (something that will become clear when you do a bit of user testing!) and that it's important to know this so you can design them appropriately. By not overcomplicating text, designing for scanning, accepting that people aren't going to read your lengthy instructions, and so on, you can work with the reality of user habits and behavior to produce more usable designs.
You may be wondering why I added "... too much" to this heading. Well I have to admit that it bugs me that the websites of usability experts like Steve Krug andJakob Neilsen are just so damn, basic looking. I suppose I understand why they do it, but I don't mind making users think a little bit if it means making a better visual impact. I guess I'm more of a 37Signals usability guy than a Jakob Neilsen devotee.
4 - Navigation and Orientation

Adobe.com does a good job with its breadcrumb trail to keep you informed on where the heck you are in their giant site.
I don't think I could write an article about interface design without touching on the subject of getting around a site. The cardinal rules of navigation are:
-
Users should always be able to work out where they are on a site
This is called orientation and you can achieve a good result through highlighted menu items, breadcrumb trails, and headings. Being able to orient yourself on a site is key to making it understandable and usable. In the real world the physical equivalent of orientation are street signs, they let you know where you are right now.
-
Navigation should remain consistent
There is nothing more confusing than having a menu bar move somewhere else, change dramatically or just disappear. A site's navigation is one of the most important tools visitors use to understand a site. In the real world the physical equivalent of navigation is a street map, it let's you figure out where you can go.
The best way to understand why navigation and orientation are so important is to imagine if you were suddenly transported to a remote foreign city and told to get somewhere, the catch being that there were no street signs, and periodically your map would rearrange itself, vanish and re-appear. The pain is less on a website, but only because one mouse click gets you out of there!
There are lots of other conventions and ideas about what makes a good navigation/orientation - but everything else is subordinate to those two rules.
5 - Make the Problems Yours

Although more about web development than design, the 37signals book has some interesting sections about working on your own problems. And best of all the book isfree to read online.
No problem is clearer than your own. This is one of the reasons why new entrepreneurs are always advised to start businesses that solve their own problem. Web designers too can benefit from solving problems they themselves have experienced. There's something about experiencing the pain first hand that makes it clear exactly how things could be better.
Since it's unlikely you'll get to choose only to work on websites you have direct experience with, a better method is to get experience with the websites you're working on. You can do this by either:
- Using the current site (if one exists) for your client
- Using competitor's sites that do similar things
The important thing to note is that when I say 'use', I don't mean just click around for a couple of seconds and then tick this off your to-do list. I mean really use a site. Figure out some typical tasks (e.g. "I need to contact the sales office in Delaware", "I want to make a booking") and then execute them completely. When you really understand the tasks and problems a user will be facing on a website, you'll be able to design a much better solution.
6 - Conventions are both familiar and easy

Icons are an excellent example of conventions. Look at the icons above and see how many automatically make you think of some task or action. Incidentally these icons are available on a Creative Commons license via Web Appers
It's been well over a decade since the web became mainstream and in that time there are lot of things about how websites look and work that have come to be generally accepted. For example when you click on a button that says "Home" you expect to go to the start page, you do not expect to go to a page that shows a person's house. It sounds obvious and dumb, but then that is what conventions are.
As a corollary to our earlier tip "Don't Make Me Think", using accepted standards means exactly that, users don't need to think. If you place your navigation bar in the footer of every page, you're going to have users getting confused, annoyed and leaving. If you use common icons for uncommon purposes, don't properly label items, fail to give "Are You Sure?" confirmations for irreversible actions, and so on, you risk alienating your users, and that is the last thing you want to do.
Sure there are times when you might not follow conventional methods, but you should have good reason to do so, and do whatever you can to make it clear what you are doing.